githubpage 시작하다.
필자는 항상 블로그를 해야겠다고 생각하였지만, 막상 실행을 2020년이 돼서야 옮기게 되었습니다. 진작에 왜 하지 않았는지 의문이지만, 우선 첫 글을 githubpage를 가장 편하게 시작하는 방법을 알리려고 합니다. 혹시 하는 방법을 찾는 다면 참고하기를 바랍니다.
github page란 무엇인가
github page에서는 다음과 같이 소개하고 있습니다. “Hosted directly from your GitHub repository. Just edit, push, and your changes are live.” 간단히 말하자면 github에서 호스팅 해주고, 그냥 쓰고 푸쉬하라고 합니다. 추가로 설명을 더하자면, GitHub repository에서 HTML, CSS 및 JavaScript 파일을 빌드하고 프로세스를 통해 파일을 실행하고 웹 사이트를 게시하는 정적사이트 호스팅 서비스라고 말합니다. 참고로 필자는 웹 개발자도 아니고 웹에 대해서 아는게 전무하다보니, Github Page 추천대로 jekyll로 시작하였습니다. 이런 저도 할 수 있으니 조금만 노력하면 누구나? 할 수 있습니다. 자세한 것은 Github Page 시작하기를 참조하거나, 아래 가이드를 참고하면 됩니다.
가장 편하게 githubpage를 시작하는 법
- 테마를 먼저 고르는 것을 추천합니다. 저는 정말 웹쪽으로 아는 게 없기 때문에 그냥 테마를 고르고 해당 테마의 repository를 fork하기로 결심하였습니다.
테마는 아래 사이트에서 고를 수 있습니다.
- http://jekyllthemes.org/
- https://jekyllthemes.io/free
- http://themes.jekyllrc.org/
- https://github.com/topics/jekyll-theme
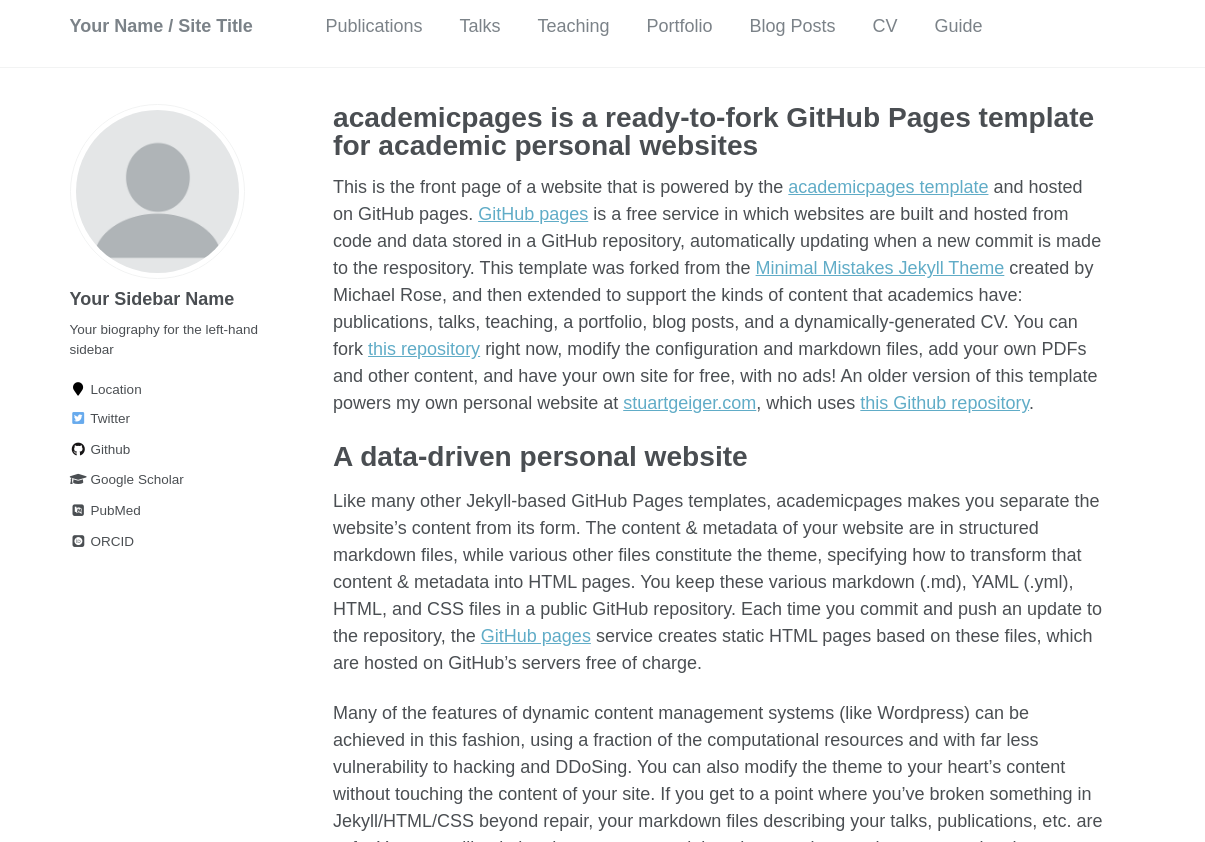
저는 현재 보시는 테마를 골랐고 생각보다 괜찮습니다? 하지만 현재는 가이드 주는 것이기 때문에 다른 테마를 예제를 사용했습니다. 자, 이제 골랐으면 아래 이미지 처럼 fork를 누릅니다.

- 자 이제 내 repository에 생성된 것을 확인할 수 있습니다. 그 다음 설정만 해주면 끝납니다. 설정은 tab중에서 Insights 옆 Settings를 누르신 후
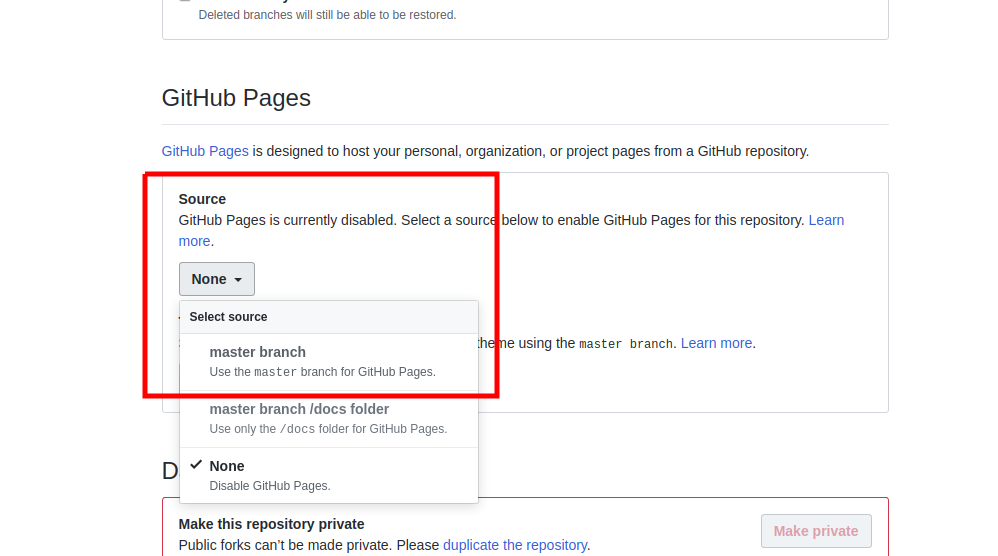
Github Pages를 확인합니다. 현재 보면 아래 이미지 처럼 branch가 설정이 안되어 있습니다. master branch나 본인에게 맞는 branch를 선택하도록 합니다.

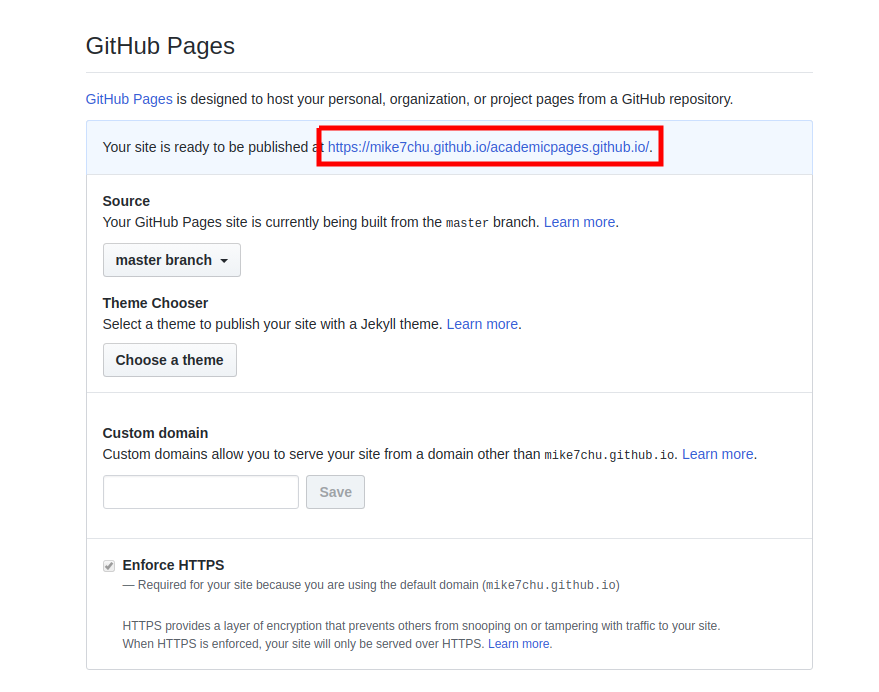
이제 설정이 다 끝났습니다. 그러면 다시 확인하면 아래처럼 변경되어 있을텐데 생성된 url를 누르면 생선된 나만의 githubpage를 확인할 수 있습니다.

마치며
엄청 쉽게 나만의 블로그를 생성하였습니다. 오늘은 이까지 마치며, 내일? 혹은 모래 설정 변경과 글을 포스팅 하는 방법을 적도록 하겠습니다. 모자란 글 읽어주셔서 감사합니다.